Why Stakeholder Interviews Are a Critical Part of UX Research

At more established or traditional companies, websites are typically the marketing department’s responsibility. But that doesn’t mean the marketing team alone has all the knowledge needed to create and maintain effective websites. While marketing leaders will likely continue to have primary ownership over company websites, it is a mistake to think that the marketing team members are the only stakeholders who should care about the website.
Ultimately, your company website is a business asset, and websites typically need to support businesses in a variety of ways throughout the customer journey. That’s where stakeholders outside of the marketing team come into play. When you invite stakeholders in to think about how the website can better support the company’s goals overall, beyond just marketing goals, the light bulbs start to turn on for people in terms of the potential value an effective website can add to the business.
“It’s equally as important for us as your agency partner to understand your business challenges, goals, and needs from the perspective of multiple departments as it is for us to understand your users’ challenges, goals, and needs.”
When we plan for website redesign projects, we always begin with a research and discovery phase, and we will propose doing some amount of both user and stakeholder interviews as part of that research. We have another article that goes in-depth on user research if you are curious about that. In this article, I want to dig into the value of stakeholder interviews since a few clients over the years have asked us why we want to talk to people around the business who don’t necessarily actively contribute to the website. At ETR, we firmly believe that it’s equally as important for us as your agency partner to understand your business challenges, goals, and needs from the perspective of multiple departments as it is for us to understand your users’ challenges, goals, and needs. By understanding both sides of the equation, we can find more effective ways to balance the needs of the company with the needs of end users.
What is a stakeholder interview?
In the context of a website redesign project, stakeholders are people who work at the company and are directly involved in, or will be impacted by, the project. A stakeholder interview is a conversation with that person to learn more about what they do, their current challenges pertaining to the website and business in general, ideas they already have on how to make it better, insights they already have into end users and customers, and what success of the project looks like to them.
Our goals for what we want to get out of stakeholder interviews, in most cases, are completely different from the goals we have for user interviews. With stakeholders, our focus is on understanding how the business works and how the website could better support the business needs. With users, our focus is on understanding their needs and how they interact with and experience the business, honing in on the website as a key touchpoint.
Sometimes when we talk to stakeholders, we uncover use cases for how stakeholders actively use the website for their own needs that were previously unknown. For example, with one of our clients, we learned that their sales representatives were using a “Get a Quote” tool on their website to generate quotes on behalf of customers in real-time on phone calls. This gave us the insight that when considering how to best redesign the quote tool experience, we needed to ensure the quote tool was optimized for end users filling it out themselves and not cumbersome to sales representatives when putting a quote together on behalf of a customer.
Often we find that stakeholders are able to share insights they have about users too based on their own personal experiences, especially those stakeholders who are more on the front-lines, like sales team members and customer support staff. If we ever face resistance or difficulty in recruiting actual users to talk to, sales teams and customer service teams can be a good proxy.
“The more research we do, the less guessing we need to do. Less guessing means less risk of designing the wrong thing or solving the wrong problems.”
The insights we gain through research often are relevant for work happening across the organization far outside just the website project, so it’s important to encourage the sharing of research beyond the day-to-day website project team. A design agency partner needs to understand both the business perspective and the users’ perspective in order to successfully create a website that optimally balances the two.
Why conduct stakeholder interviews?
There are a lot of benefits to conducting stakeholder interviews, and some are more tangible than others. The biggest value of talking to stakeholders, and doing research in general, is that it helps to reduce risk. The more research we do, the less guessing we need to do. Less guessing means less risk of designing the wrong thing or solving the wrong problems. Other benefits to doing stakeholder interviews include:
- Gaining overall project support and buy-in
It’s amazing what a half-hour conversation can do for relationship-building. People appreciate feeling included in the early stages of a project when there is time to still contribute information and ideas, and raise concerns. Sometimes these conversations prompt stakeholders to actually look at their company’s website for the first time since they were hired. It starts to get people curious, even excited, about the possibilities for the new website. - Gaining business knowledge and context
We’ll never know the ins and outs of a client’s business as well as they do, but we want to learn as much as we can. Are there certain technologies in place that cannot be changed? What actual services does the company provide? Which services are the big revenue drivers and which ones are you looking to grow? How do you currently acquire new customers, what’s that process like? Knowing the answers to all of these questions and more helps us as an agency partner - Hearing what project success looks like from different perspectives
Sometimes, all the stakeholders are well-aligned on the goals for the website and what success looks like. Sometimes, that’s not the case. Hearing out stakeholders from different teams helps identify if there is any misalignment between departments so we can surface that to key project decision-makers in order to get to alignment. - Learning about specific project requirements
The IT department is going to be knowledgeable about technical requirements. The compliance department is going to be knowledgeable about legal requirements. The HR department is going to know what’s required for hiring needs. The Ads department is going to have information about all the ad placement requirements. You get the picture. Each area of the business is able to provide insight on different aspects of the business needs. - Getting ideas on new functionality or content ideas
You never know where great ideas will come from. Sometimes stakeholders have been wishing for something for a long time and never had an opportunity to vocalize it. - Getting a handle on stakeholder roles in the project
The RACI model is a helpful way to categorize different stakeholders’ roles on a project. The acronym stands for Responsible, Accountable, Consult, Inform. Most stakeholders tend to fall in the Consult and Inform roles for website redesign projects, and only a few are actually Responsible or Accountable for specific pieces. Figuring out which of those roles stakeholders fit into is helpful so throughout the project it’s clear who on the client side is on the hook for reviewing work, contributing work, answering questions, or just keeping informed of progress.
Which stakeholders are important to talk to as part of a website redesign project?
While every business is unique, there are some common departments we find helpful to include in the stakeholder interview mix.
- Marketing Stakeholders
Likely the most obvious department on the list, marketing teams are always important to talk to for website redesign projects. Websites are often squarely under the marketing department’s purview and a major responsibility. This team can provide insight into big picture marketing goals, marketing-related KPIs, specific functionality needs (think: pop-ups, newsletter signups, campaign landing pages). Depending on the size of the company, there might be a single marketing person handling everything or a team of 20, each of whom has a specific area of focus. Typically someone at the VP or director level will know who else from their team needs to be pulled in so we can get a comprehensive understanding of everything marketing. - Customer Service Stakeholders
Customer service and support teams often have a gold-mine of information related directly to customers. They are on the front-lines of solving customer’s problems and answering their questions so people from this department usually have a great sense of the most common questions and issues customers are currently having. If we ever struggle to get interviews with users, we often look to customer service teams as a second-best information source. There is typically an opportunity through a website redesign project to reduce the volume of requests the customer service team gets by better explaining information or improving functionality on the website, often a KPI that we encourage clients to keep an eye on. - Tech / IT
Websites ultimately need to be built by developers, and not connecting with tech teams early enough can lead to a lot of wasted work going down a path that’s not even technically feasible. It is always important to understand any technical restrictions and requirements a business has as early as possible in the project. Where will the website be hosted? What integrations are non-negotiable? What security requirements do we need to be aware of? What’s your current tech stack and are you open to new tools? In addition to restrictions/requirements, it’s helpful to understand the overall skill level of a company’s tech team so we can better understand what the ultimate handoff will look like or if the client side might be able to contribute to the build of a website in order to hit budget goals. - Business Development / Sales
Sales teams are on the front-lines of talking to prospects before they become actual clients and often know a lot more about customer needs and pain points than they realize. This is a particularly crucial team to talk to for B2B companies as they can give you insight into the top questions their prospects are having when considering working with the company, what gets them most excited, and what tends to seal the deal. For B2C focused companies, the sales team is a little less relevant as it’s often the marketing team handling that sales kind of role. For B2C-focused companies, customer service departments will be your best source of information. - Department Heads / Business Unit Directors
Perhaps not the most obvious stakeholders to consult for a website redesign project, the business unit directors at a company are some of the most valuable people you can talk to gain a deeper understanding of how the business actually works and what challenges the business is facing. Keep in mind that department and business unit names can vary widely between companies depending on what specific work they do, but think of roles like director of hospice services for a home health care agency or director of advocacy for a human rights-focused organization). While these stakeholders might not always immediately see how the information they provide is valuable to understand for creating a more effective website, we do. It’s our role as researchers and design experts to try and identify what business challenges actually can be impacted and improved by the website, or other digital solutions. And from a content perspective, it’s critical to understand what the business offers and how the business truly works in order to effectively communicate that information on your company’s website. - Content / Editorial Team
This is always one of the most fun interviews, as this team is so close to the website and they have no shortage of complaints and knowledge about what’s hard for them to do today and no shortage of ideas on what they’d like to see changed and become possible in the future. In most cases we push for 1:1 interviews, but in the case of content/editorial teams, because their work is all so closely connected, it’s often valuable to do that one as a group interview and make it a longer one. - Fundraising / Development Team
For any nonprofit company, this is an important department to talk to and understand their goals and specific requirements. Since most organizations these days do at least some portion of their fundraising online, these stakeholders have a very clear vested interest in the website supporting fundraising efforts in order to help achieve their online fundraising goals. - Legal / Compliance
While we don’t always have a need to directly interview this team, it is important that this team has an opportunity to share specific legal or compliance requirements that pertain to the website or any digital work. - Ads
Most of the editorial focused companies that we work with have a separate ads department that has a deep understanding of ad contracts and related requirements. If a website includes ads on it, this is a critical team to talk to. - Executive Leadership
The CEO, CFO, COO, and other executive leadership roles are often helpful to interview as part of stakeholder discovery research. These are the people who can typically most clearly articulate the high-level vision and goals of the company, what their biggest concerns are related to the project, and what internal wrenches to keep an eye out for. It’s always good to get a feel for how involved this C-suite level of leaders wants to be in a website redesign project — levels of engagement can vary and what we always want to avoid is a situation where the CEO sees all the work at the very end of the project…and says it’s all wrong.

How to prepare for stakeholder interviews
Once we have identified specific stakeholders who have a vested interest in the project, whether direct or indirect, it’s time to get those meetings scheduled and create interview guides.
Scheduling can be a challenge with busy stakeholders and is always a risk for delaying a project timeline so you need to plan ahead and get time on people’s calendars as soon as possible. Generally we plan for stakeholder interviews to range from 30 minutes to one hour. Thirty minutes is usually sufficient for a 1:1 or 1:2 interview. We recommend 1:1 interviews when possible since we know that people are more likely to share information freely in that context versus in a larger group setting. However, sometimes a group interview is unavoidable and sometimes even beneficial (for example with content/editorial teams) so for any interviews scheduled with three or more people, we recommend planning for an hour.
When creating interview guides, the first step we take is to write out a description of the project and its goals. It is always important to explain why you’re asking to talk with them and how their contributions will make the project better. Often we find that the stakeholder knows little to nothing about the website redesign project, so we’re often the first point of contact they have to learn about and discuss the overall project.
Then we come up with specific questions for each of the stakeholders we’ll be interviewing. Typically we have a handful of questions that we ask every single stakeholder in order to get different perspectives and suss out whether or not stakeholders are aligned on the big picture goals of the project, biggest challenges, and what success looks like. Then we come up with questions that are specifically tailored to the stakeholder’s area of expertise in order to help us define specific content and functionality requirements for the project. We have a standard set of questions that we start with that include questions related to four key areas: Facts, Objectives, Emotions, and Ideas.
Here is ETR’s stakeholder interview guide template with some questions to get you started.
When and how to conduct stakeholder interviews
The right time to conduct stakeholder interviews is at the beginning of a project. Often we do a Context and Framing workshop with all key stakeholders to kick off a project and during that activity we identify what other stakeholders should be consulted through breakout individual interviews to get into more details.
ETR is a distributed company and we have been operating that way since even before COVID. Given that, we have been conducting stakeholder interviews virtually, most often over Zoom, for about four years now. Here is our process for how to conduct the actual interview:
- Introduce yourself. Begin with the project overview and clearly lay out the goal of this interview. Remember that stakeholders often enter these meetings with minimal overall project context. Ask if they have any questions before jumping in and address them if you can or commit to following up with the answer.
- Ask for permission to record the interview. Recording helps to take pressure off note-taking and allows us to eventually transcribe the interview, making it easier to refer back and search text for key insights. While recording takes the pressure off note-taking, we still always try to have a notetaker on every interview to take live notes as well directly in a Miro board.
- Ask your questions. Think of your interview questions as a guide. If something interesting comes up that sparks a detour from the question set you went in with, that’s okay.
- Follow general interview best practices. Be a good listener and don’t rush your interviewee. Learn how to be comfortable with silence while your interviewee thinks about how to respond to your questions. Always keep calm and respectful to make your interviewee feel at ease.
- Always keep room for an open-ended question at the end of the interview. Ask if there is anything else the stakeholder wants to share that we haven’t specifically asked about — and while sometimes the answer is no, often this question yields the sharing of some valuable information that we hadn’t even known to consider.
- Thank the stakeholder for their time. Let them know who to contact if they think of anything else to share or if they have any other questions.
- Interview backup plan: No budget for additional interviews? Can’t get a stakeholder to lock in a time to talk? It happens. Sometimes you just don’t have time for more meetings or have a stakeholder who is too busy to meet within the timeline. When that occurs, we’ll often send a list of questions over email as an alternative to the interview. With this method, we usually do not get as much detailed information, but it is better than nothing.
How to use the information you learn
For smaller projects with fewer stakeholders, it’s possible to identify common themes and pull out key project requirements that you learned about from your stakeholder interviews without a formal analysis process. If you have a project with six or more stakeholders involved, typically a more formal analysis process is required to make sense of and fully digest the information. Our formal stakeholder interview analysis process typically includes:
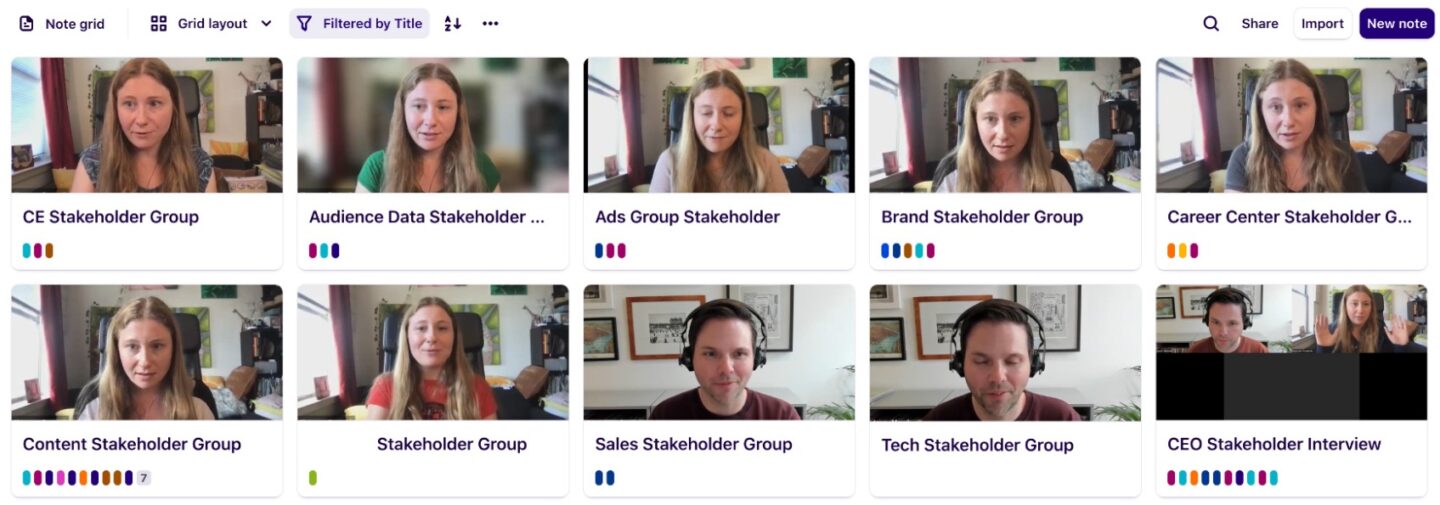
1. Get all interview recordings transcribed in a UX research analysis tool.
Currently we’re using Dovetail for this. Optimal Workshop and Aurelius are other great options and tools we’ve used for this work in the past. These interview transcripts become a great reference source throughout the project, even if you don’t take the next step of formally tagging specific quotes within them.

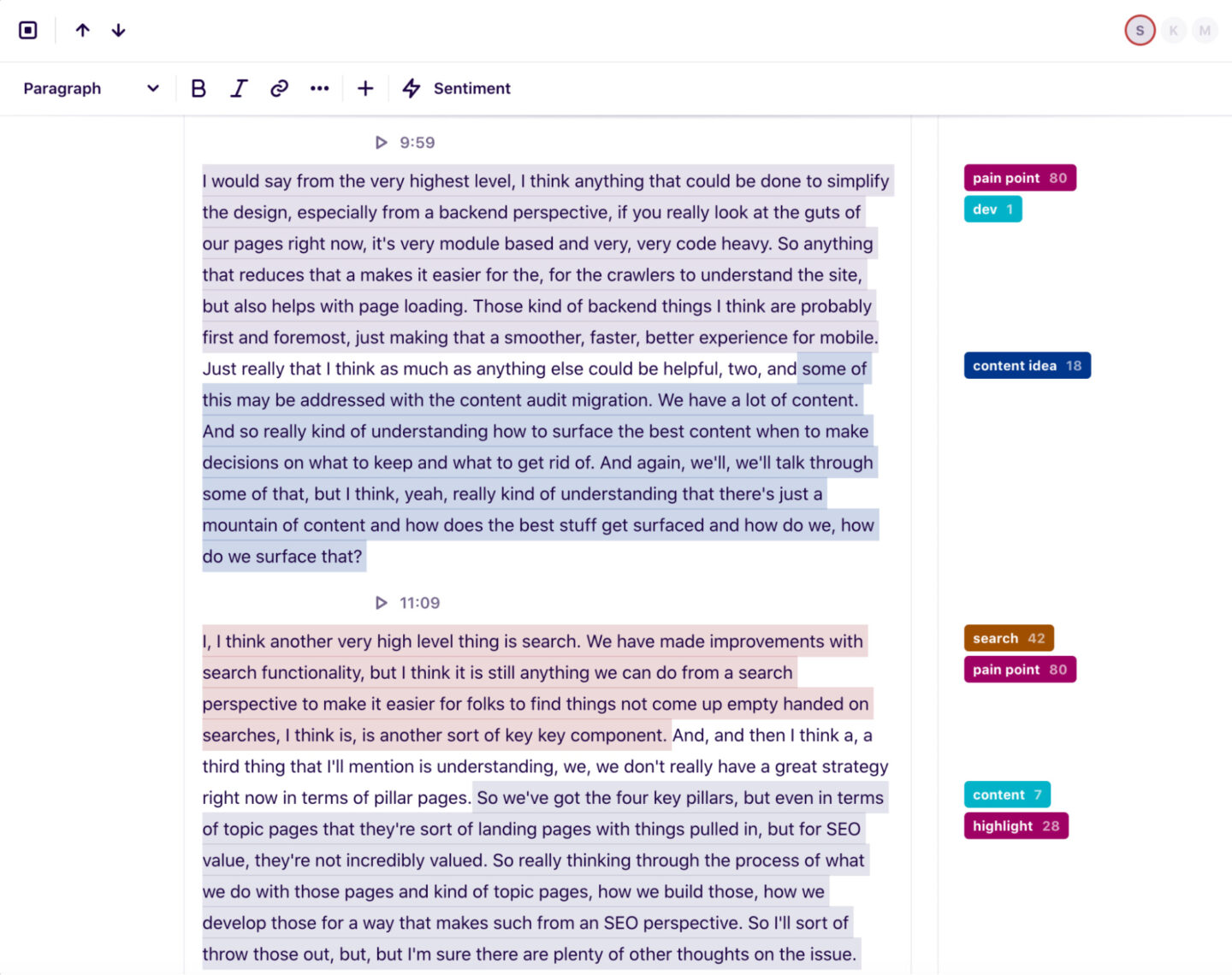
2. Comb through transcripts to identify and tag the most interesting, relevant quotes.
Which quotes are most relevant will vary depending on the specific project, but at a high level, we look for quotes related to factual information, goals, pain points, ideas, requirements, and feelings (strong positive sentiments, strong negative sentiments). The quotes will ultimately be the qualitative data that supports the insights you identify. Learn more here about how to set up a good tagging structure. Simply by reviewing the transcripts in order to tag quotes, we are forced to continue to get more familiar with the research and digest more of the information, which is always beneficial, but can be time-consuming. This step can happen before or after affinity mapping. If quote tagging happens after affinity mapping, the identified themes from that activity can be utilized for tagging quotes, too.

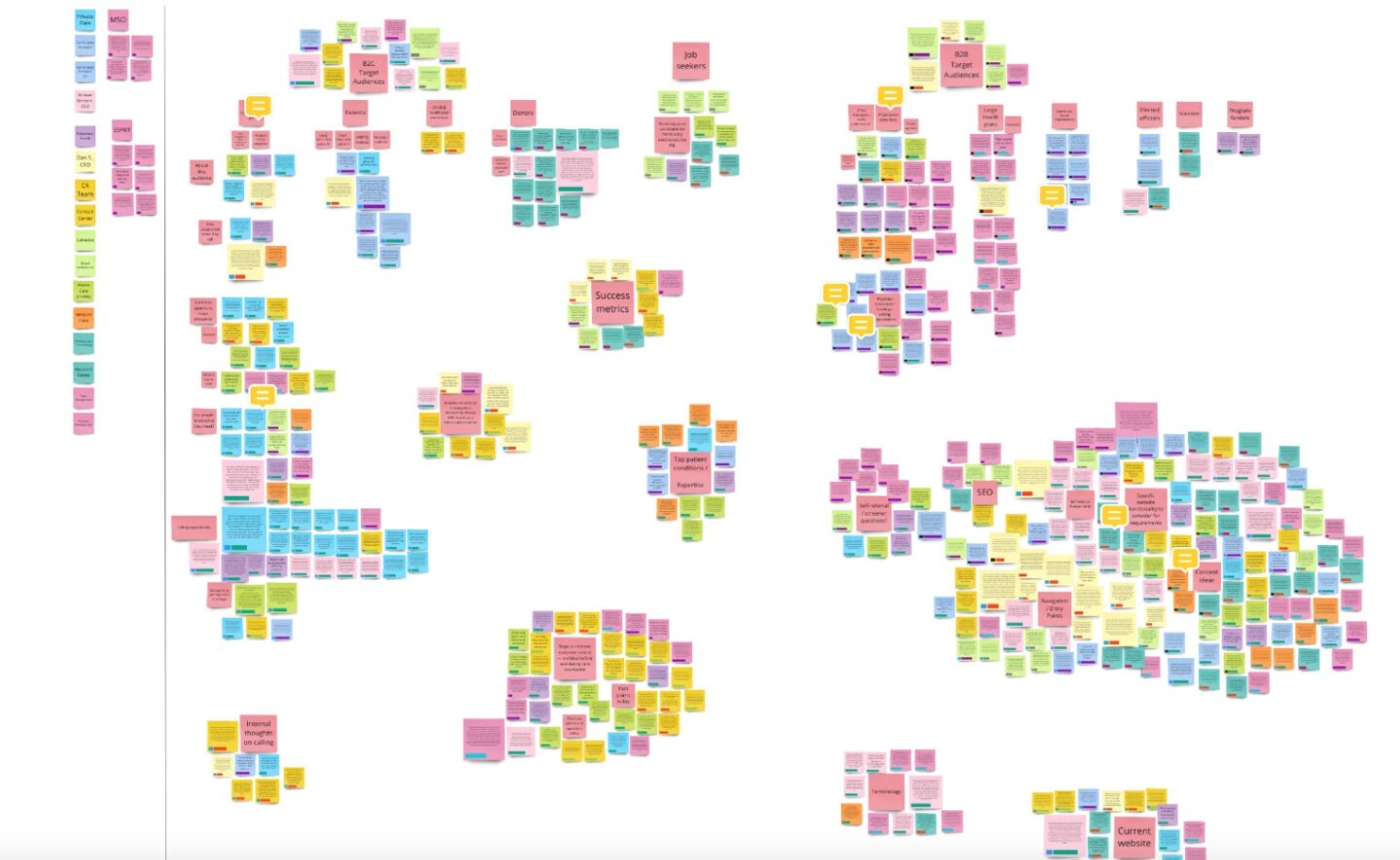
3. Affinity Mapping Workshop
We leverage the live notes that were taken during interviews directly into Miro to do some high-level theme analysis across the stakeholders. This is intended to be a collaborative activity, and a good opportunity to get the greater internal project team engaged with the stakeholder research. This is where we identify the key insights we learned from stakeholders.

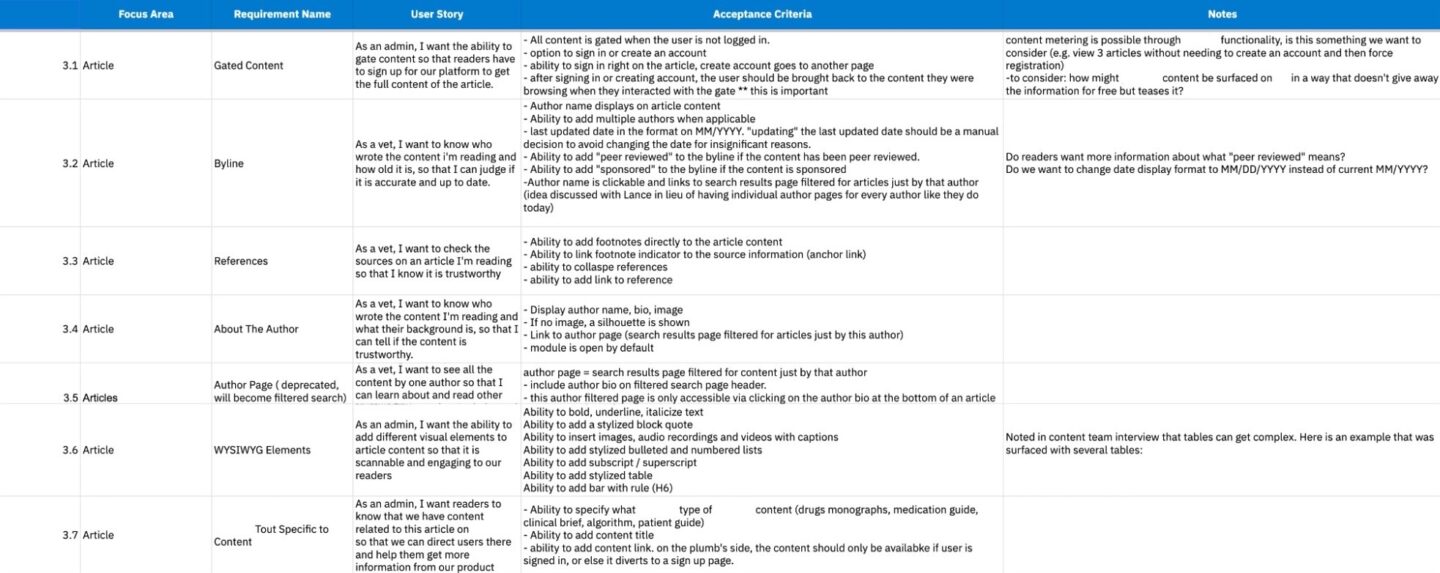
4. Document Functional Requirements
The information we learn from stakeholders usually directly informs functional, design, and content requirements for the website from the business perspective, so our role is to simply capture and document what we learned so that the project scope can be more fully understood.

5. Package our findings, insights, and requirements up into a Discovery Readout deck.
Occasionally we’ll go with a written report deliverable over a deck if findings are more extensive.

There is a lot of insight to be gained from talking to stakeholders around a company who all have different perspectives and the more intangible benefits of relationship-building cannot be overstated. Don’t skip stakeholder interviews on website redesign projects — the risk is simply too high that you’ll miss important functional website requirements, not understand the overall business goals, and waste a lot of time and money designing something that doesn’t work and will need to be redone all over again in another year.
More Insights
Six Design Trends You Will See in 2024
In the field of design, trends come and go. As technologies evolve and user preferences shift, design trends naturally progress and adapt. Keeping up with the latest trends helps brands stay current and resonate more with consumers as their preferences evolve. Last year, we highlighted dynamic color, personalization, and simplicity. In 2024, we envision designers
‘Tis the Season to Commit to Exceptional Experiences: UX Resolutions for 2024
With December upon us, our thoughts turn to resolutions—the ways we can be better in the year to come. For us as an agency, that means constantly raising the bar for ourselves, our clients, our communities, our industry, our families, and our friends. For our UX team, whose job it is to advocate for users,

