New York Circle Line App
We built a new easy-to-use,
multi-language app that leverages
geolocation to seamlessly deliver
the classic audio tour of historic sites
Project goals and challenges
Circle Line has been a beloved staple of New York tourism for over 75 years. With Circle Line sightseeing cruises, patrons can circumnavigate the island of Manhattan and its iconic sights while hearing engaging facts and anecdotes from an all-star team of live tour guides. The only problem with this model is the tour guides only speak English, leaving out those who speak another language or have hearing impairments from getting the full Circle Line experience. That’s why Circle Line asked us to collaborate with them on developing a tour companion app that could offer audio and transcripts in multiple languages.
It would have been easy to simply set up a playlist of tracks and have them play one after another, but this doesn’t account for the nuances and real-time events that make every tour a little different, such as tides preventing the boat from reaching certain areas, or varying boat speeds changing when a landmark is reached. For the best experience, we would need to incorporate real time location data. Additionally, we had to account for all of the distractions a patron might encounter while onboard — such as closing the app to open their camera for photos, or pausing to go to the bathroom or concessions. Our app needed to be smart enough to adapt to the unique context around it. We were up for the challenge.
Approach and solution
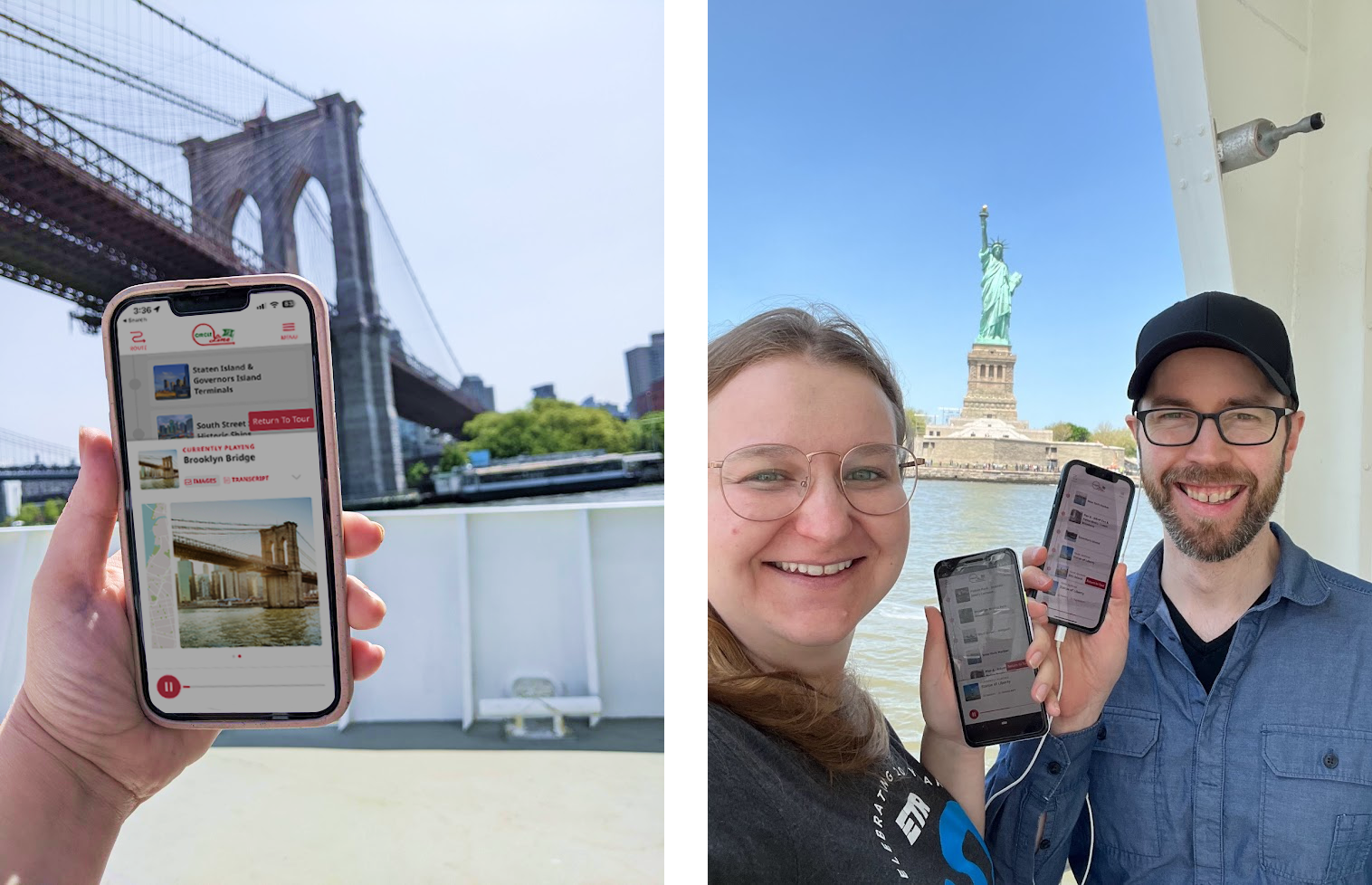
We began our efforts with a research phase, which of course had to include a ride on the Circle Line! We used this trip as an opportunity to gain more context into the environment the app would be used in. Observing potential users of the app, we noticed varying levels of attentiveness to the live guide — some patrons were listening intently to the guide while others preferred to chat and move around the boat on their own terms. We tested the wifi onboard and GPS accuracy without data turned on, conscious that many international tourists might have limited connectivity. During our visit the World Cup was in full swing, which led us to an important insight. A number of passengers were streaming the match on their phones with the volume turned up, a distraction for others on the tour. We didn’t want our app users to play their audio guides in this way if it would be a nuisance to others, so we began brainstorming ways to encourage headphone usage.

Throughout the project we would end up taking many trips on the Circle Line — to collect GPS data on all of the routes, to test how well audio length matched up with the boat’s speed, to map different geofencing targets, and eventually to live test the app itself.
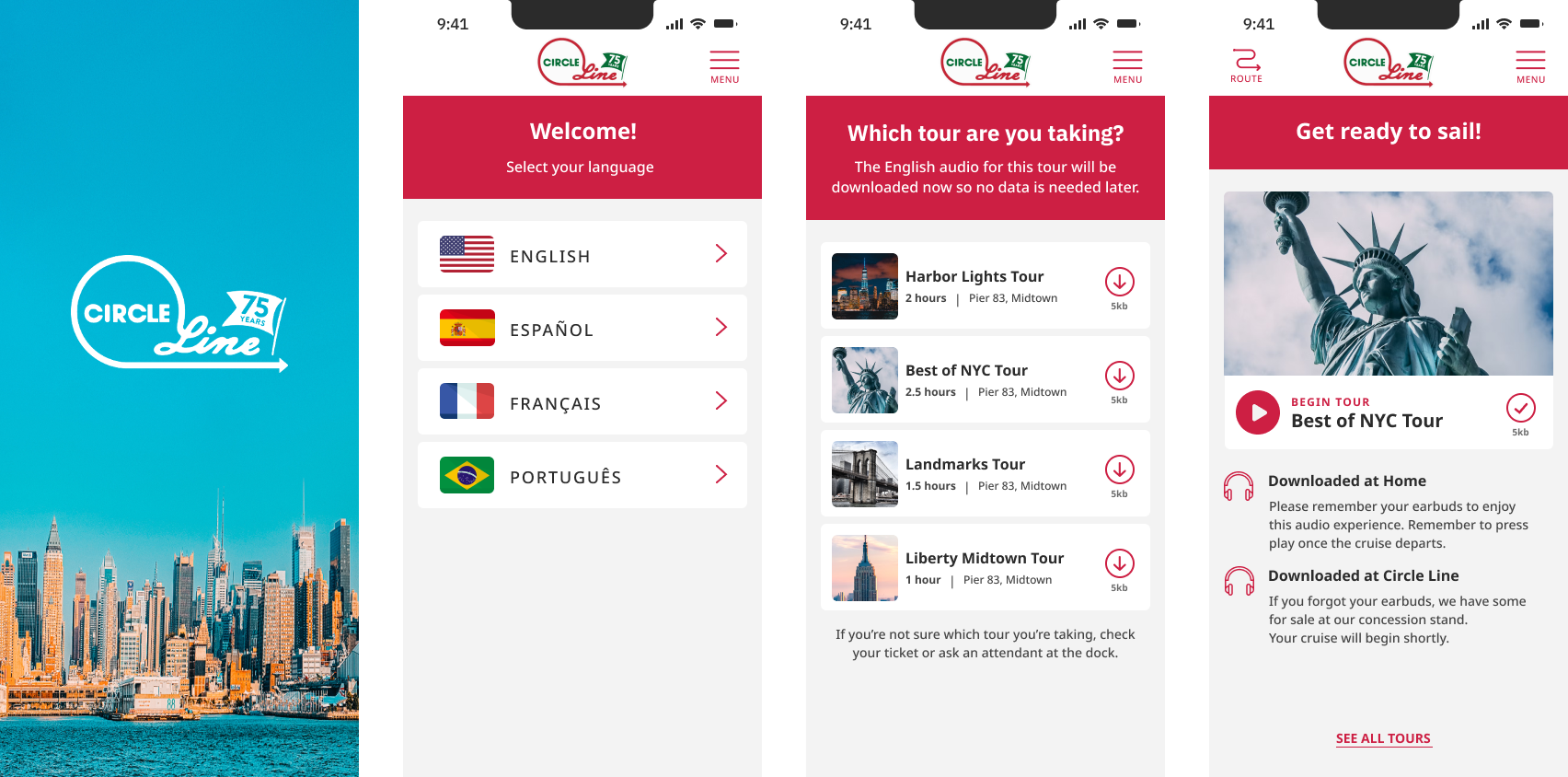
We designed many different versions of the interface, all of them aiming at making the simplest, least intrusive experience. We didn’t want what was happening on the user’s screen to distract from the amazing real-life experience happening around them. The app needed to adapt to changing circumstances, rerouting without a fuss when the boat changed course or starting the audio up again in the right spot after the user paused it for a snack break.
A classic tour gets technical
Knowing we needed this app to reach the widest audience, we decided on a cross-platform approach using Ionic and Capacitor JS. This allowed us to create one codebase that served both iOS and Android devices. Given our experience building traditional web applications with React, Ionic + Capacitor was a natural choice for our development team.
In order to track the exact location of the user’s device and trigger the appropriate landmark audio during the tour, we leveraged the Geolocation package from Capacitor. It took some trial and error to determine when we should play the audio files if the boat happened to be moving a bit faster than expected. In the end we decided to queue up the next landmark audio file in order to let the current audio file finish. In our testing, the potential overlap between landmarks had enough of a buffer to make the queueing technique work well. We also gave the user the ability to play previous landmark again if they missed something.
Giving our client the ability to create new tours, tweak geofences, and add additional languages without needing to update code or republish the apps was very important to us. We decided on Contentful for our headless CMS. We modeled out the content types needed to power the app and provided our client additional tools such as GeoJSON to update the geofence shapes we defined for each landmark. Whenever an update is needed, our client can do it directly in Contentful and have it live in the app within minutes.

Testing the tours locally was also important to our development team so we could limit the amount of times they would need to go out on the boat. In order to achieve this, we recorded the exact geo-coordinates of the boat for the initial 4 tours using GPS Tracks. We then exported a .gpx file that we could use directly in Xcode to simulate the iPhone simulator’s location. We then used GPX Studio to create 2x and 3x speed versions of the boat’s journey so we could test out the route and geofence triggers without waiting for the full 45 minutes to 2 hours the tour actually took. We also created some edge case routes (such as the boat turning around early) to do further edge-case testing. In the end, testing locally became a great benefit to the dev team and gave us the confidence to know the app was going to work well in a variety of situations.
Results
The Circle Line sightseeing app is now up and running with support for seven languages across both iPhone and Android. So far the app has been downloaded thousands of times and helped people from all over the world learn how magnificent New York City is, thanks to Circle Line!
Thinking about a new project?
Consider working with a digital agency partner. We ensure your website’s UX and content accurately represent your brand and meet your user’s needs.
We’d love to learn more about your needs and share our process on how we help organizations navigate digital initiatives just like this one.

